2023 Year Notes
I wrote year notes for 2019, and 2020, and 2022. I remain super un-inspired to write over the last few years. Which is a shame - because it's a a great way to learn. Although 7 posts in 2023 isn't as few as I expected.
Zucchini focaccia
This year we've grown way too many zucchinis.

One way I've been trying to use them up is putting them in dough.
The kids love it!







Paul's Law
Everyone should have their own law… This is mine:
All new build tools are better than what came before. Until they are able to solve all of the problems of the thing they replaced and then they're at least as bad. A new tool will then replace them
March 2023 Month Notes
Year Goals for 2023
- continue becoming a better engineer and team-mate
- practice Italian every day
- train at the gym at least twice a week every week
- 8 leisurely cycle rides
- visit Italy at least twice
How did March go?
I saved 183 million dollars by not moving to the Cloud
The average human brain has 2.5 petabytes of memory (source: random google result). 2.5 Petabytes is equal to 2,500,000 Gigabytes. Or 2,500 terabytes. The u-12tb1.112xlarge instance on AWS has 13TB of memory.
So, conclusively, 193 u-12tb1.112xlarge instances are equivalent to one brain. Or your brain could run in AWS for 15,305,472.00 USD per month. Therefore, I've saved 183 million dollars by not moving my brain to the cloud in the last year alone.
There seem to be a fashion for writing articles claiming that some company has saved hundreds of millions of dollars by not moving to the cloud.
I managed phyisical servers for more than a decade. For the UK Magistrates Courts and for the British Mountaineering Council. I was pretty good at it. But, I absolutely jumped at the chance to move to the cloud. Why?
Office 365 mega-thread
Between the end of 2019 and when I left the Co-op on Sep 18th 2021 I used Office 365 and never found a single redeeming feature.
Well, maybe one, a small set of Co-op employees had access to slack and g-suite in Co-op Digital. But in the rest of Co-op they were using installed (i.e. local only) old versions of Office (without video-conferencing and chat). For them, maybe Office 365 was an improvement - and certainly it made remote work during the pandemic possible.
But for me, it was a constant source of frustration.
I'm sure that there are great people working on Office with care and attention but I didn't experience that. It was like being haunted and losing your mind all in one go. I had a habit of tooting my frustrations. I'm aware of them having been submitted as evidence in one procurement process. I don't think they swung the decision.
If the tooter-web dissappeared they'd be the one thing I missed and so I've copied them here.
Feb 2023 Month Notes
Year Goals for 2023
- continue becoming a better engineer and team-mate
- practice Italian every day
- train at the gym at least twice a week every week
- 8 leisurely cycle rides
- visit Italy at least twice
How did February go?
Jan 2023 Month Notes
Year Goals for 2023
- continue becoming a better engineer and team-mate
- practice Italian every day
- train at the gym at least twice a week every week
- 8 leisurely cycle rides
- visit Italy at least twice
How did January go?
2022 Year Notes
Forgive me, for I have sinned, it's been 2 years since my last year notes 👼
I wrote year notes for 2019, and 2020. I've been super un-inspired to write for the last few years. Which is a shame - because it's a a great way to learn.
So much happened last year that it feels way longer than a year. So, discipline over motiviation - here are my 2022 year notes. Or at least as much as I can write while the house is empty of other people.
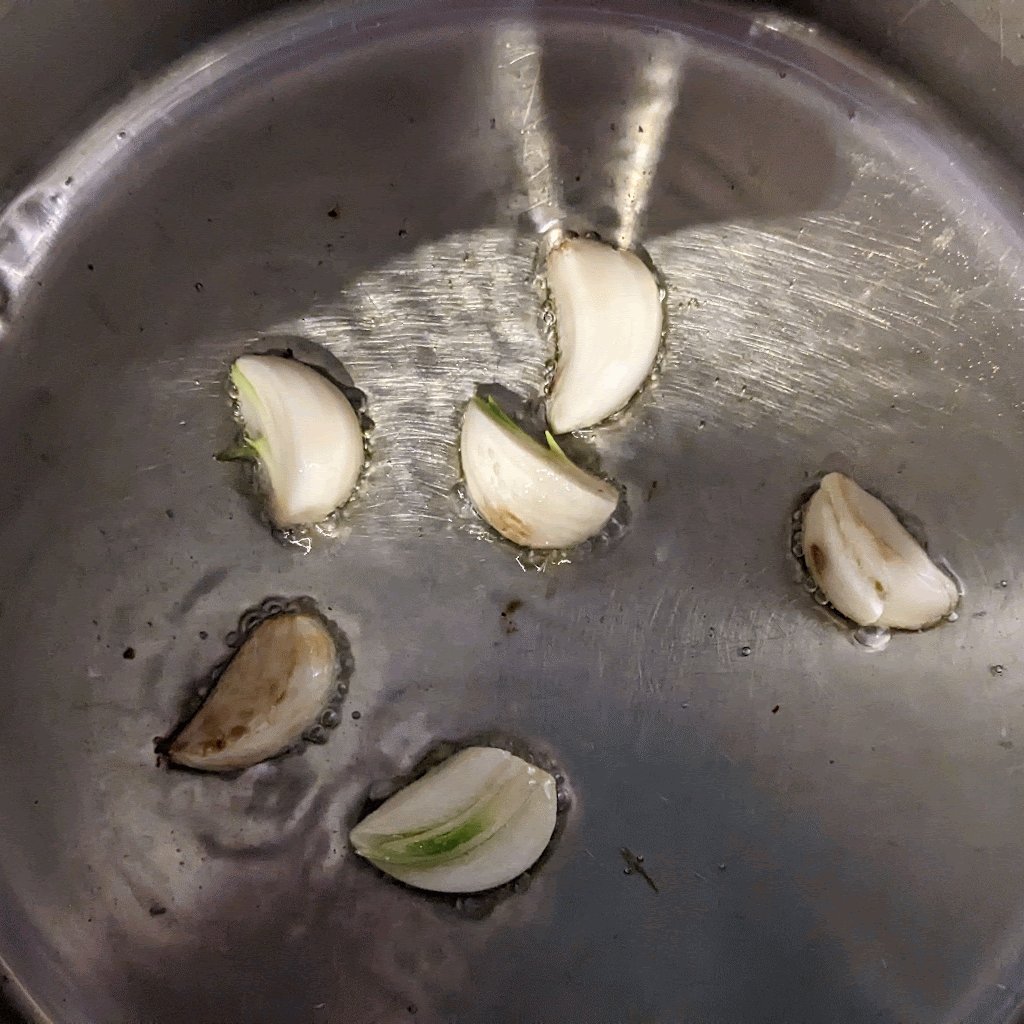
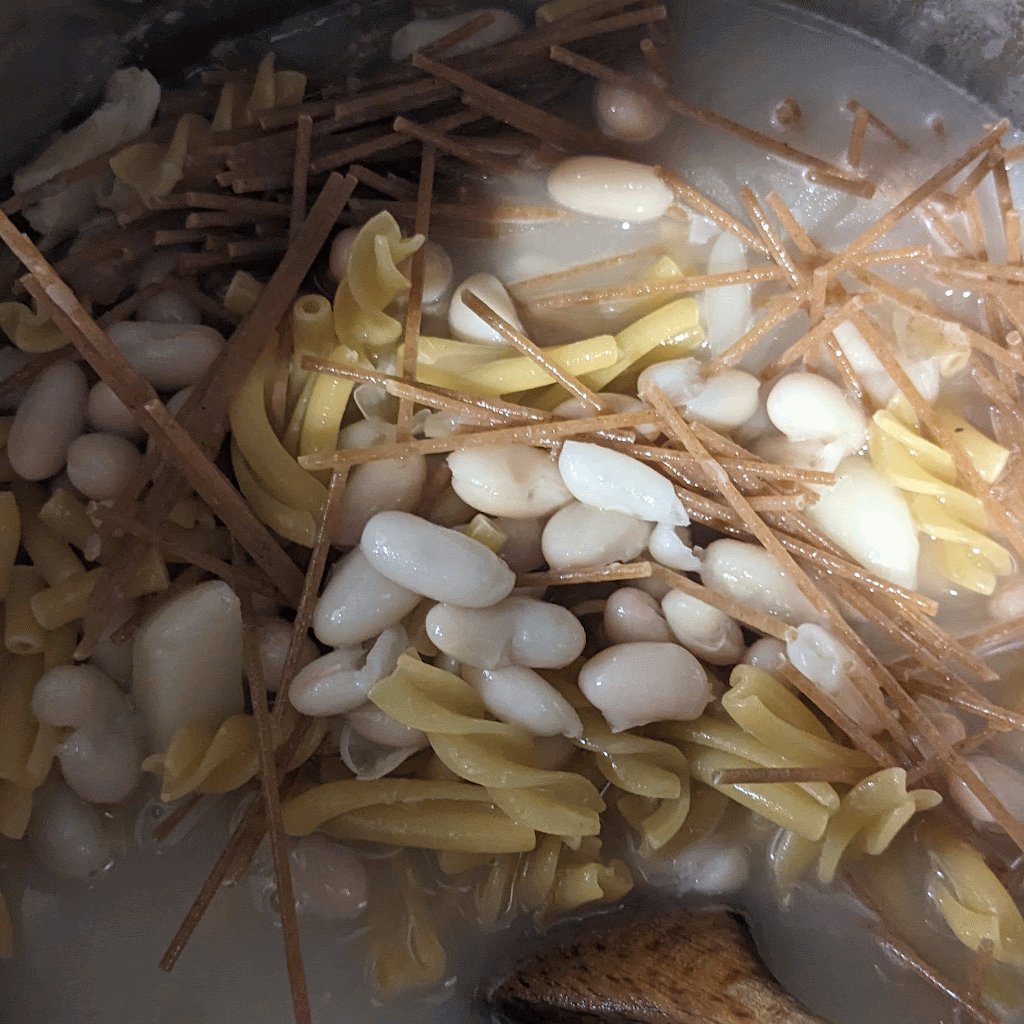
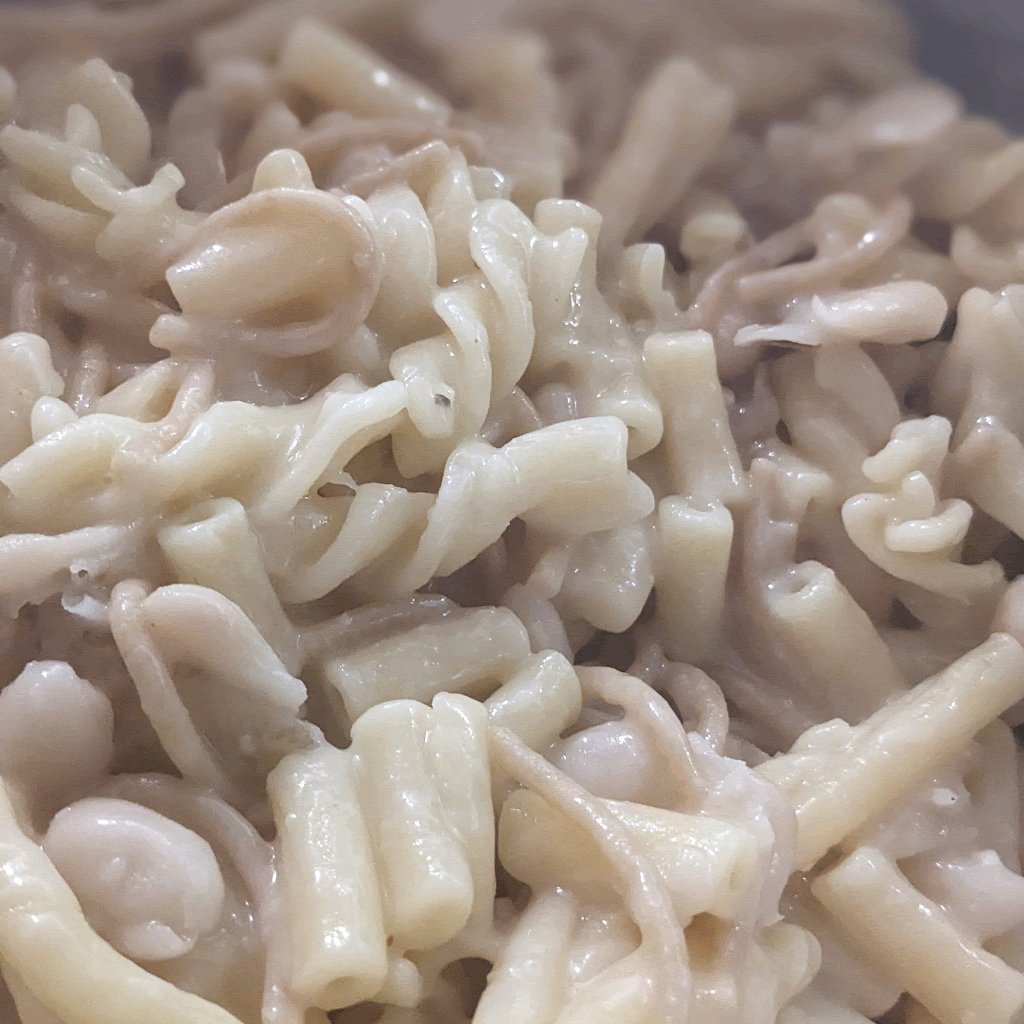
Pasta e fasule
Pasta e Fasule, as made by my Neapolitan Nonna Luisa
Pasta e Fasule is Neapolitan for Pasta e Fagiole which is Italian for Pasta and Beans
Pasta and bean soup reminds me of being looked after when recovering from an illness as a kid. I like it so thick the spoon will stand up.
You can use odds and ends of pasta or break spaghetti in. When my dad was little he'd be sent to the pasta shop to get their broken odds and ends. They were cheaper.